Postview counter adalah widget yang menghitung jumlah tampilan per postingan dimana opsi ini tidak muncul pada widget yang disediakan blogger.com.
 |
| Pasang Postview Counter |
Untuk memasang widget postview counter kita membutuhkan sebuah database, namun jangan khawatir kita tidak perlu menyewa hosting untuk ini karena google telah menyediakan sebuah app database yang dapat kita gunakan secara gratis yaitu Firebase.
Oke baiklah,, langsung saja ke tutorialnya.
#A. Membuat database
- Langkah pertama buatlah akun database anda Firebase (sobat hanya perlu login dengan akun google/gmail sobat).
- Bila sudah login akan muncul halaman seperti gambar, lalu klik "BUAT PROYEK BARU"
Halam utama firebase - Masukkan nama proyek sesuai keinginan sobat, dan pilih negara/wilayah, kemudian klik tombol BUAT PROYEK.
Buat Proyek - Selanjutnya masuk ke proyek yang sudah dibuat sehingga muncul seperti gambar berikut, lalu klik pada menu "Database"

Membuat database - Link yang ditandai merupakan link database sobat (nanti akan digunakan), selanjutnya klik tab ATURAN.
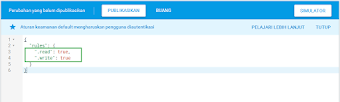
username database - Selanjutnya ganti "auth !=null" dengan true (karakter yang di blok), hal ini penting karena bila tidak maka counter view tidak akan berkerja.
Script database - Bila sudah diganti script akan menjadi seperti gambar, lalu klik publikasi. Bila muncul pesan peringatan abaikan saja (klik tutup).
Publikasikan database - Proses pembuatan database sudah selesai.
#B. Pasang Counter Postview ke Blogger
- Login ke akun blogger sobat, pilih menut Tema/Template > Edit HTML.
- Tambahkan kode CSS berikut sebelum kode
]]></b:skin>atau</style>/* Post views counter */
.post-view{float:left;padding-right:5px}
.post-view>i{padding-right:5px;font-size:98%;} - Pastikan template blog sobat sudah terpasang jQuery, jika belum pasang kode berikut tepat sebelum
</head>. Jika sudah abaikan langkah ini.<script src='//ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js'/> - Tambahkan kode JavaScript berikut tepat sebelum tag
</body><script src='//cdn.firebase.com/js/client/2.2.1/firebase.js' type='text/javascript'></script>
<script type='text/javascript'>//<![CDATA[
$.each($(".post-view[data-id]"),function(a,e){var l=$(e).parent().find("#postviews").addClass("view-load"),i=new Firebase("https://dzulcyber-xxxx.firebaseio.com/pages/id/"+$(e).attr("data-id"));i.once("value",function(a){var n=a.val(),t=!1;null==n&&(n={},n.value=0,n.url=window.location.href,n.id=$(e).attr("data-id"),t=!0),l.removeClass("view-load").text(n.value),n.value++,"/"!=window.location.pathname&&(t?i.set(n):i.child("value").set(n.value))})});
//]]>
</script> - Letakkan kode berikut pada tempat yang sobat inginkan untuk ditampilkan. Misalnya jika ingin menampilkan counter postview dibawah judul postingan maka letakkan dibawah kode
<div class='post-header-line-1'/><div expr:data-id='data:post.id' class='post-view'><i class='fa fa-eye'></i> <span class='view-load' id='postviews'>0</span> View</div> - Selanjutnya simpan template, dan lihat hasilnya.
Note: Jumlah view yang ditampilkan bukanlah pageview yang terdapat pada dashbord blogger, semuanya akan dihitung mulai dari nol.
Sekian dulu tutorialnya, semoga bermanfaat!








0 Komentar