Pada bahasan kali ini saya akan bagikan sedikit tutorial bagaimana cara membuat widget feature ala jalantikus secara gampang seperti yang saya gunakan dalam blog saya ini.
 |
| Widget Feature ala JalanTikus |
- Login ke akun blogger anda, lalu pilih Template >> Edit HTML
- Letakkan kode CSS berikut sebelum kode
]]></b:skin>.largewidget {width:100%;height:auto;}
.largewidget .widget {transition: all 0.5s ease 0s;}
.largewdget img, .largewidget iframe{
display:block;
max-width:100%;
border:none;
overflow:hidden; - Selanjutkan buat sebuah section widget di lokasi yang anda inginkan, cukup anda menambah kode berikut:
<b:section class='largewidget' id='largewidget' maxwidgets='1' showaddelement='yes'/> - Jika sudah selesai, simpan/save template.
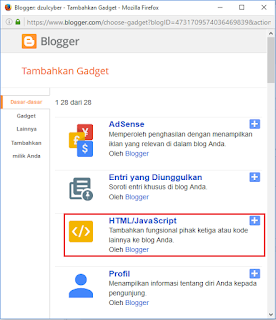
- Langkah selanjutnya, pilih Tata Letak/Page elements, lalu Tambahkan widget HTML/JavaScript.Selanjutnya copy dan pastekan kode berikut:
Lalu Simpan.<style>
/* CSS Featured Widget */
#featured-widget {width:148px;height:217px;background:#fff;border:1px solid #ddd;text-align:center;float:left;margin:5px 8px;}
#featured-widget a:hover {text-decoration:underline}
.featured-wrapper {margin:10px;}
.featured-wrapper img {width:88px;height:88px;margin-bottom:5px;border-radius:9px}
.featured-title a{font-weight:bold;color:#222;font-size:15px;}
.featured-title {margin-bottom:5px;}
.featured-wrapper span {font-size:12px;color:#999;}
.featured-wrapper span a{font-size:12px;color:#999;}
.featured {background: #eee;padding: 10px;font-size: 10px;color: #888;margin-top: 10px;}
.featured .fa {color:#fff;padding:5px;float:left;text-align:left;margin-top:-2px;}
.featured .fa-android {width:9px;height:9px;text-align:center;background:#6ab344;border-radius:100%;}
.featured .fa-th{width:9px;height:9px;text-align:center;background:#FF0000;border-radius:100%;}
.featured .fa-windows {width:9px;height:9px;text-align:center;background:#1f9cf4;border-radius:100%;}
.featured .fa-usd{width:9px;height:9px;text-align:center;background:#FFB428;border-radius:100%;}
@media screen and (max-width:640px) {#featured-widget {display:none;}}
</style>
<div id="featured-widget">
<div class="featured-wrapper">
<a href="/2016/06/download-sing-karaoke-by-smule-apk-vip.html"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhThlY0mmUK6RjFKdhlXY9WssP76IP-vcR-qC5Bq65W0zS33N-4LtMUh61z1L5xs6RHMTGUzEBZd3bXn8KtAmy19Smer4qRmOW0lXl9sultWGuOjUclYoFoByEvvVDKMLwnesTpuouN7Rg/s200/Sing%2521-Karaoke-By-Smule.png" /></a>
<div class="featured-title"><a href="/2016/06/download-sing-karaoke-by-smule-apk-vip.html">Sing! Karaoke</a></div>
<span>by Smule</span><br />
<span><a href="/search/label/Android">Audio & Video</a></span>
</div>
<div class="featured"><a href="/search/label/Android"><i class="fa fa-android"></i> ANDROID</a></div>
</div>
<div id="featured-widget">
<div class="featured-wrapper">
<a href="/2016/07/cara-memasang-iklan-adsense-di-bawah.html"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpbwfbOTSTBr-U3dQeFRNeTSbO5lnWiJJtmSTzmQpeS0zyx7FVlL9Jjhl08rIIcXtUHOXK1gkoe_hGt5onQwBgnsdVeyFYL26obfcIbWhs4cBN5SXeC19VkyUMaB8Rc2ge_uty0-2dHFE/s320/Google-Adsense.jpg" /></a>
<div class="featured-title"><a href="/2016/07/cara-memasang-iklan-adsense-di-bawah.html">Adsense</a></div>
<span>Google Inc.</span><br />
<span><a href="/search/label/Google Adsense">Earn Money</a></span><br />
</div>
<div class="featured"><a href="/search/label/Google Adsense"><i class="fa fa-usd"></i> ADSENSE</a></div>
</div>
<div id="featured-widget">
<div class="featured-wrapper">
<a href="/2015/05/4-blogger-template-responsive-ringan.html"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_nSNFbySBD-v9h3jwpC2sqcz_jId_J_jC7zSrGfaOq-9PsSfA_qmrazpPWim_TBKp86lpj22Au7Vkh3AQwWEyynBRYkaWkvErkWKT8em9FpfQCKeAnQ5fJWuSjUvpxYZ0oyvywD9nckM/s320/fastest-magz-v4.png" /></a>
<div class="featured-title"><a href="/2015/05/4-blogger-template-responsive-ringan.html">Fastest Magz</a></div>
<span>Mas Sugeng</span><br />
<span><a href="/search/label/Blogger Template">Responsive Template</a></span><br />
</div>
<div class="featured"><a href="/search/label/Android"><i class="fa fa-th"></i> BLOGGER TEMPLATE</a></div>
</div>
<div id="featured-widget">
<div class="featured-wrapper">
<a href="/2015/05/idm-terbaru.html"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVixVV0fc6Wwrl1ul2U0VS3mRH1ggMPhsHt-NpBtpM3suALWnfl0OoPBlQAfRkafPAF-xHno_SkX6gfx1ifyt8NHc6HJFv-4Q4YLm0iVAaaJ10Nu7UtaoHND9LhnQNb0NtOmEA3K7jXEA/s200/Download+IDM+Terbaru.png" /></a></div>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-8468041142256895"
data-ad-slot="5507701199"
data-ad-format="link"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<div id="featured-widget">
<div class="featured-wrapper">
<a href="/2015/05/idm-terbaru.html"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXN2MnbgIAUCg35sJzmd5DLYO1g1BcCNEgG0UdlTJd8wiyVP1cTVSswlKeI1tOGUBtStEfXzE4R6Bh4srfHXkZV-LY9N5U2Z0XP-flKYZubL_hg-25EgKzoBuf4rfAI6VUi5IGGGKoGnY/s1600/IDM_logo.png" /></a>
<div class="featured-title"><a href="/2015/05/idm-terbaru.html">IDM Terbaru</a></div>
<span>Tonec Inc.</span><br />
<span><a href="/search/label/Aplikasi">Internet & Downloader</a></span><br />
</div>
<div class="featured"><a href="/search/label/Aplikasi"><i class="fa fa-windows"></i> WINDOWS</a></div>
</div>
<div id="featured-widget">
<div class="featured-wrapper">
<a href="/2015/06/download.update.pes.6.terbaru.html"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjg7ytXGP6zCmww85ZBO040Li2Hki-rLKSp37m0JUc4s41QDi20J8CB1NC6G_zoQttOwxhzw7fqElohCtzL4L9ZajL3Lq0G3icLAtOw75MzUTt0tFNB7w9QQzVoQiebeS2c1vPy8lA5ZNc/s1600/pes_6_icon.png" /></a>
<div class="featured-title"><a href="/2015/06/download.update.pes.6.terbaru.html">PES 6 Update</a></div>
<span>KONAMI</span><br />
<span><a href="/search/label/Game">Foot Ball Games</a></span><br />
</div>
<div class="featured"><a href="/search/label/Aplikasi"><i class="fa fa-windows"></i> WINDOWS</a></div>
</div> - Dan lihat hasilnya!
Sekian dulu sedikit tutorial cara mudah membuat feature ala JalanTikus, semoga bermanfaat.
Jika ada kendala silahkan di kolom komentar!






0 Komentar